Anti-aliasing
The iTwin.js renderer supports multi-sample anti-aliasing ("MSAA") to help smooth out jagged lines and polygon edges. The quality of the resultant image - and the potential reduction in framerate - increases with the number of samples requested. The number of samples is a power of two, up to the maximum supported by the graphics hardware. Most MSAA-enabled hardware supports up to 8 or 16 samples - so, values of 2, 4, 8, and 16 indicate discrete levels of anti-aliasing. Intermediate values are rounded down to the nearest power of two. A value of 1 or less indicates no anti-aliasing should be applied.
This feature can be enabled in one of two ways:
Controlling anti-aliasing for a specific viewport
Viewport.antialiasSamples gets or sets the number of MSAA samples for the viewport.
Controlling anti-aliasing for all viewports
ViewManager.setAntialiasingAllViews sets the number of MSAA samples for all currently- and subsequently-opened Viewports.
Comparison images
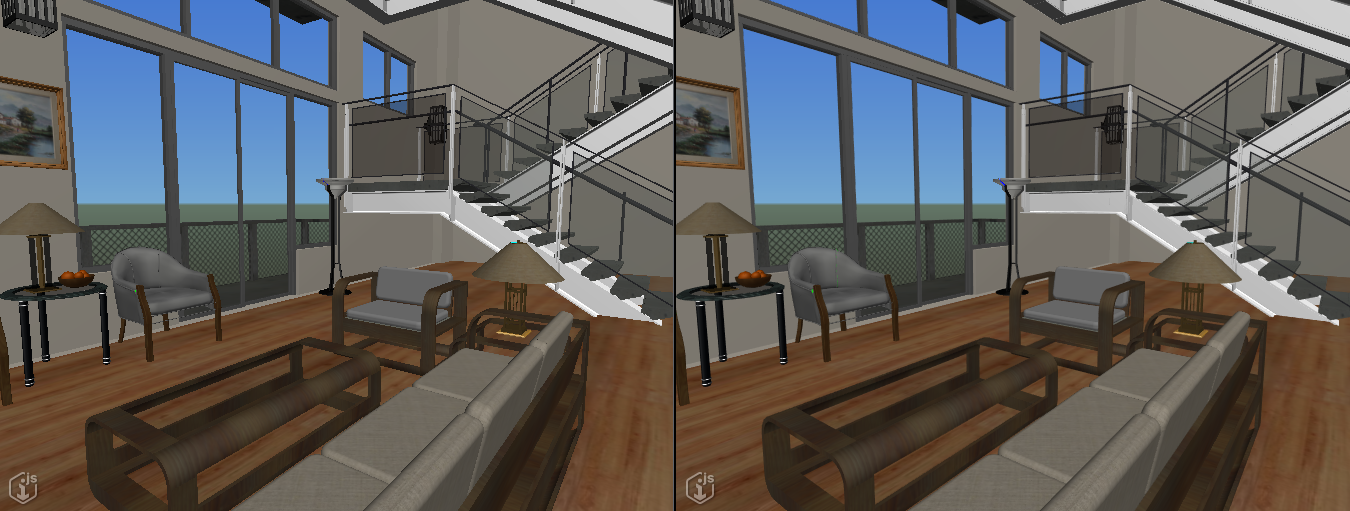
No antialiasing on the left, vs 8x MSAA on the right. The effect is particularly noticeable around the windows and stairs:

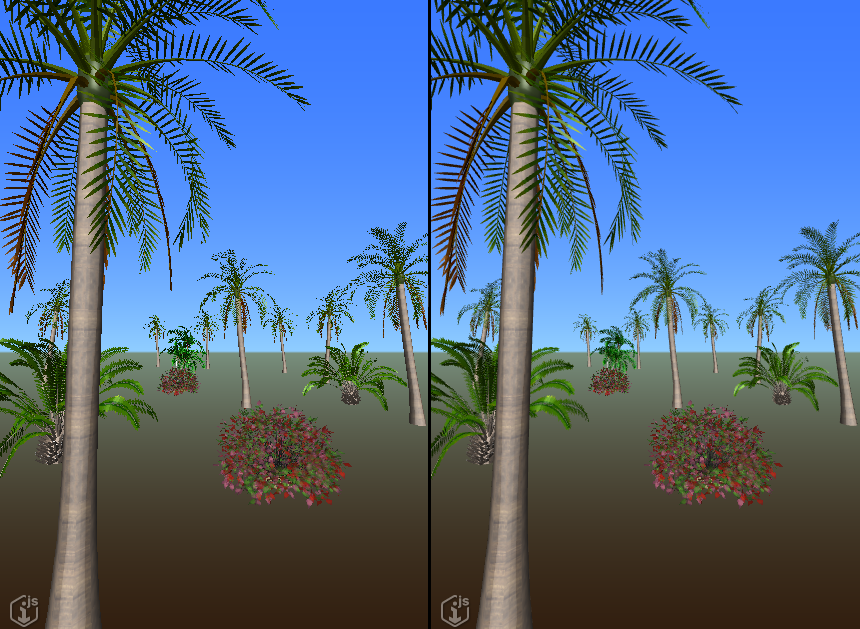
No antialiasing on the left, vs 8x MSAA on the right. The effect is particularly noticeable around the distant foliage:

Last Updated: 11 June, 2025