Lighting, materials, and environment
The iTwin.js renderer is designed for efficient visualization of large infrastructure digital twins in a constrained browser environment. Photorealistic rendering is not part of that design - many of the techniques required for producing more lifelike images are unsupported or impractically expensive using WebGL. However, the renderer does provide a wide variety of options for customizing the look of your iTwin.
Lighting and environment
The lighting and environment of a view can be customized via the view's DisplayStyleState.
- LightSettings can define directional, portrait, ambient, and hemisphere light sources; as well as control over specular, cel-shading, and Fresnel effects.
- SolarShadowSettings produce shadows based on the real-world sun position at a given location and date.
- AmbientOcclusion can simulate shadows.
- An Environment can provide a decorative sky box or sky sphere.
This sample provides examples of various display styles utilizing a variety of these settings.
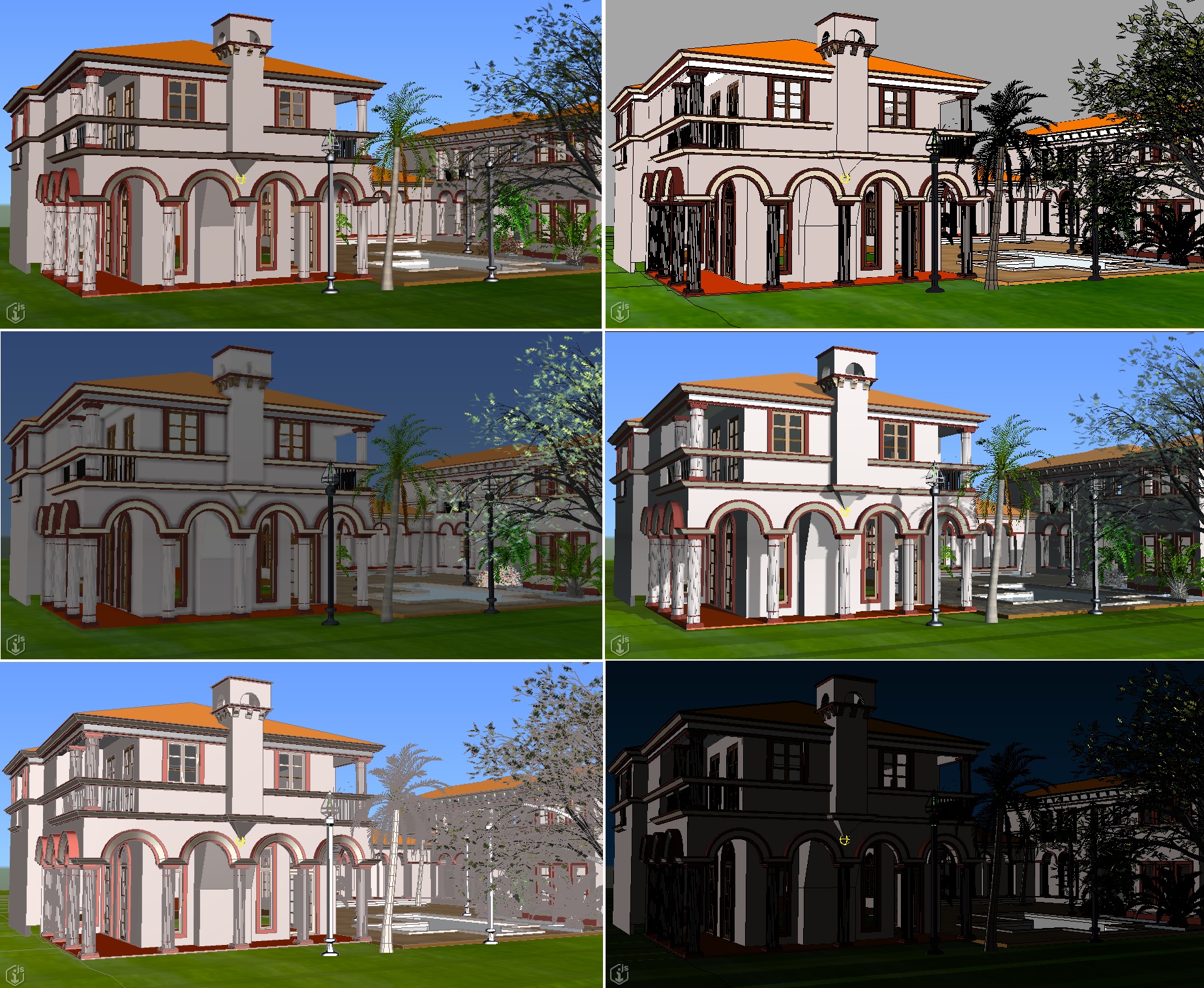
The images below illustrate the effects of different lighting and environment settings upon the same view.

Materials
RenderMaterialElements in an iModel can store many RenderMaterial properties for use by a renderer. However, the WebGL-based renderer currently supports only a small subset of these properties:
- Diffuse color and weight
- Transparency
- Specular color, exponent, and weight
- Texture mapping and weight
Last Updated: 01 August, 2025